PostcARds
Yvonne Ng, Britney Phan, Alokik Kinra, Ariel Lin (me)
Experience the magic of augmented reality, bringing postcards to life.
Experience memories in a whole new dimension with our PostcARds app! Transform your photos into immersive, animated experiences that bring your memories to life like never before. Share, create, and cherish moments in a unique and magical way!
Initial Concept Sketches
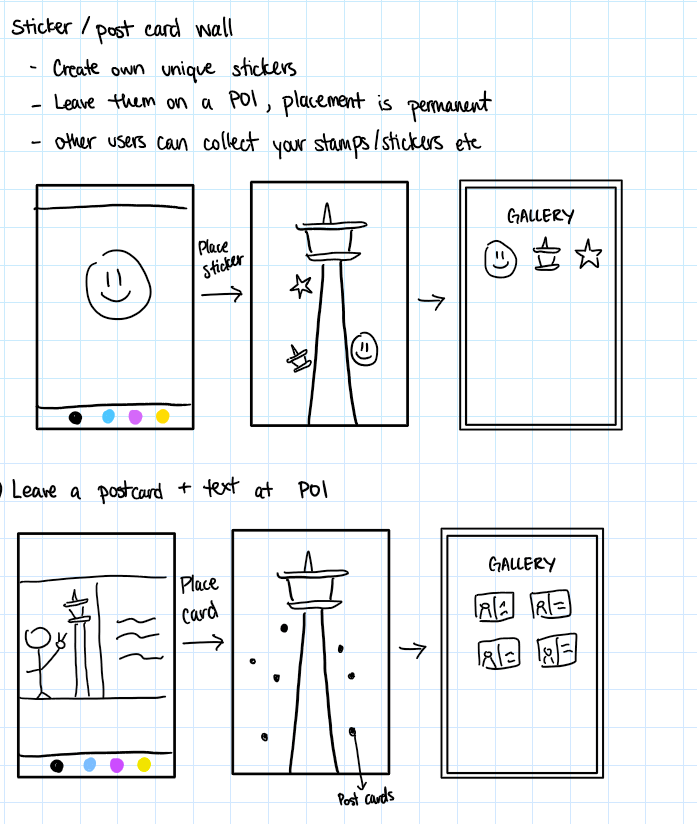
In the concept sketch phase, I collaborated with ChatGPT to select and sketch out intriguing and feasible ideas. These sketches are a blend of innovative concepts stemming from ChatGPT's insights.
Choice of Concept
We initially being drawn to Britney's idea of "Geolocation Stickers", which then sparked the inspiration for Yvonne to craft a more immersive and concrete idea centered around "AR / VR postcards", ultimately becoming our chosen direction due to its enhanced interactivity and experiential value.


Refinement
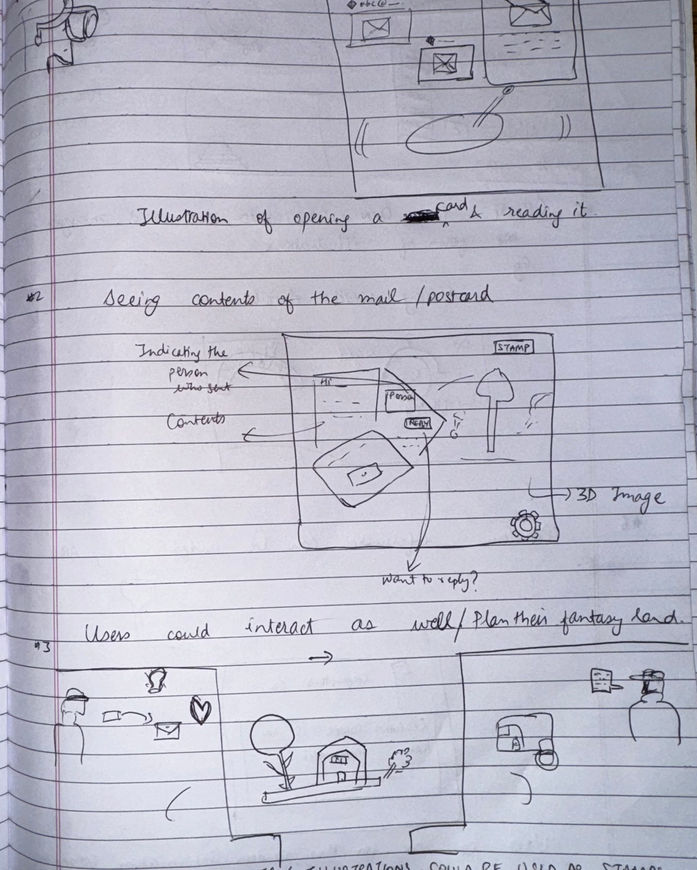
During our refinement design process, each team member contributed by creating refined sketches for the chosen concept.
Selected refined sketches are shown in the gallery below.
Final Design & Implementation
Final Design
After careful consideration and a democratic poll, Britney's ingenious "2D to 3D postcard with voiced message" idea emerged as the victor, becoming our final design choice for its innovative and engaging features.
However, due to time constraints, we focused on implementing the 2D to 3D transition without the addition of the voiced message, opting instead for regular text input in our final design. Technological limitations led us to pivot from a full 2D to 3D image conversion to utilizing Teachable Machine for identifying user-input photos, shaping our final implementation.
The final design boasts several key features that redefine the traditional postcard communication experience.
-
Instant Send and Receive
Users can send and receive postcards instantly, facilitating swift communication and sharing experiences in real time. -
3D Landmarks
Transforms regular postcards into immersive 3D experiences, offering users a vivid and engaging experience. -
Multi-User Viewing
Supports multi-user interaction, allowing many individuals to view and engage with the same postcard simultaneously.


Rotosketches
Implementation
For our app implementation, we hosted our web app on Glitch, employing HTML, CSS, and JavaScript for coding. We integrated the Teachable Machine to predict user input photos, incorporated socket.io for real-time user communication, and leveraged A-Frame for VR rendering.
Contribution
Throughout the project, my primary focus revolved around designing intuitive GUI interfaces and laying the groundwork in code using HTML, CSS, and JavaScript. My involvement extended to integrating socket.io and handling a portion of the A-frame styling, ensuring a cohesive and interactive platform. Collaborated closely with Britney to integrate 2D to 3D landmark identification and rendering immersive components into the app. Additionally, I helped in sketching out a part of the rotosketches, and was involved in capturing footage for our project videos.
Resources
All referenced sites, 3D models, and attributions have been cited within README in the source code.